Read Excel File Using React Js
Import as XLSX from xlsx. It provides sync and async functions to read and write files on the file system.
 React Js Tutorial Upload Excel File In Reactjs App Youtube
React Js Tutorial Upload Excel File In Reactjs App Youtube
Reading Sharepoint Document Library Excel File using Spfx and Pnpjs Xslx.

Read excel file using react js. GenerateObjects function - generates an array of objects from excel sheet data using the following template. Get first worksheet const wsname wbSheetNames 0. Import React Component from react import Table Button Popconfirm Row Col Icon Upload from antd import ExcelRenderer from react-excel-renderer export default class ExcelPage extends Component render return Importing Excel Component In the above code we create the component ExcelPage import.
Import React Component from react. Then rows. Thisstate rows.
Just pass the fileObj as parameter. Import React from react. ReactExcel component - a custom Reactjs component for rendering and editing an excel sheet on the screen.
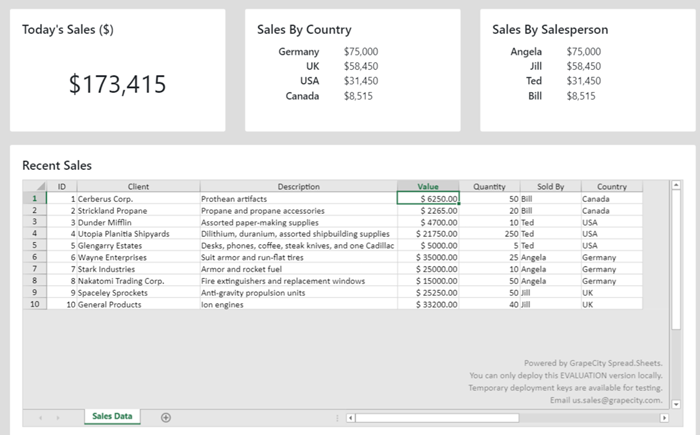
To export data from our application to an Excel file xlsx extension we have to modify the SalesTable component declaring the import for the ExcelIO and the file-saver components. Stack Exchange network consists of 176 QA communities including Stack Overflow the largest most trusted online community for developers to learn share. Var excelJsonObj.
Get the first sheet in the Excel file and convert it to an array using. Convert array of arrays const. Thisstate excel_file.
For JSON use the JSONstringify method. I am using PnP library for consuming SharePoint operations FileSaverjs for saving files on the. Available choices are - No JavaScript Framework React and Knockout.
This can be done on serverside using the fs module in Nodejs. ReadFile function - reads excel file with the use of SheetJS library. I always include an indent of three or four spaces to make the output.
Class Dashboard2 extends Component constructorprops superprops. When file is uploaded using Javascript it is read as Binary string initially and then binary data is read using xlsx plugin. You could choose a binary format such as Universal Binary JSON or even the Excel binary file format.
Open the file excelPagejs and edit as follows. Next convert the native JavaScript data to the chosen output format. I recommend using text formats whenever possible.
In this guide youll learn how to upload files in your React apps. Const reader new FileReader. Let us look at the exmaples of reading and writing files using the fs module on nodejs.
F file var name fname. Here testxlsx is the file name. Import saveAs from file-saver.
OnChangee let files etargetfiles. Also import OutTable to display the obtained JSON into a HTML Table. Lets beging by adding simple HTML file input and button to upload file I have also included empty HTML div to create table inside it from our Excel file.
The library consists of 3 parts. C Corner Q1 2021 MVPs Announced. This article will help you to create SPFX webpart which export SharePoint list data in excel file xlsx file and download to your local machine.
You cannot read or write files in JS on client side browsers. Import as XLSX from xlsx. Next well change the JSX code of SalesTablejs file to add a button to export the SpreadJS worksheet data to a local file.
Readeronload evt evt on_file_select event Parse data const bstr evttargetresult. Const wb XLSXread bstr typebinary. But it is difficult to manipulate binary in JavaScript.
Here testxlsx is the file name. Import ExcelRenderer OutTable from react-excel-renderer. Import Excel from grapecityspread-excelio.
Var input f. Var reader new FileReader. Const ws wbSheets wsname.
You may not have ever handled file uploads in React or any other technologies but there is a high possibility youll encounter the need for it whether tor update profile photos of users CSV files or PDFs to mention but a few. How to upload excel file in react js app how to render spread sheet in react js show spread sheet data in react js app how to show excle data in react js. Const file filesname.
Var f documentgetElementByIdfile. Read XLSX using Javascript. Class Upload extends ReactComponent constructorprops superprops.
Const readXlsxFile require read-excel-filenode. The code which im using currently is. Reading Sharepoint Document Library Excel File using Spfx and Pnpjs Xslx.
I have successfully read excel file using Sheetjs s npm version xlsx. Read the excel file using the load function. WORKING CODE ----- changeHandlerevent let fileObj eventtargetfiles0.
Using the React-Excel-Renderer Import the primary module ExcelRenderer to convert sheet data into JSON format. Then rows rows is an array of rows each row being an array of cells Readable Stream.

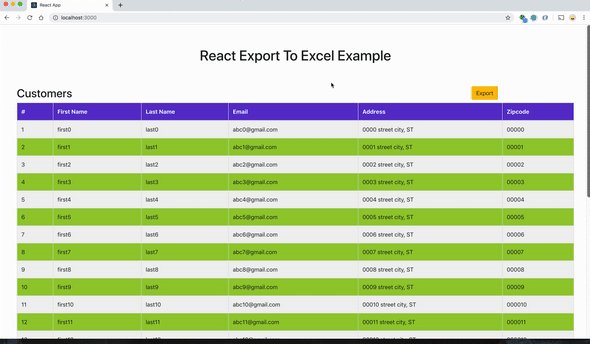
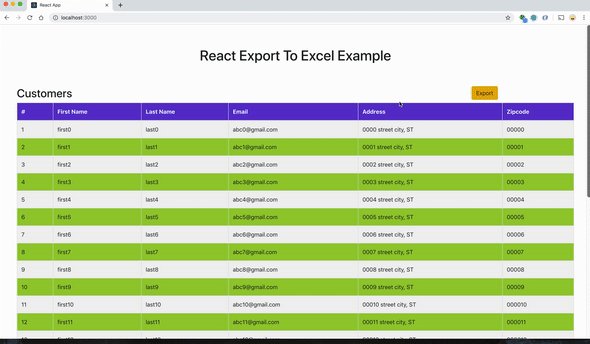
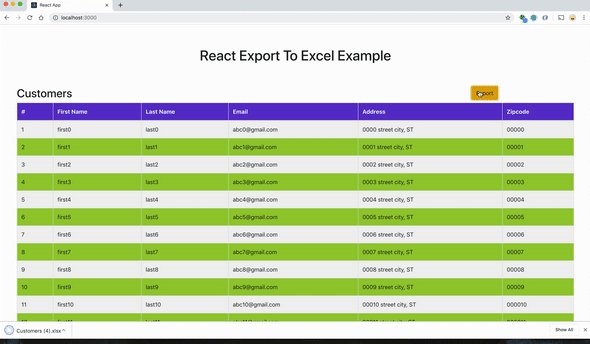
 Export Excel Data From React Project Using Web Api Youtube
Export Excel Data From React Project Using Web Api Youtube
 How To Import Excel Data Into Mysql Database Using Codeigniter Mysql Web Development Tutorial Excel
How To Import Excel Data Into Mysql Database Using Codeigniter Mysql Web Development Tutorial Excel
 Reasons To Choose React Native For Hybrid Mobile App Development In 2020 App Development Mobile App Development Mobile App
Reasons To Choose React Native For Hybrid Mobile App Development In 2020 App Development Mobile App Development Mobile App
 Render Update And Transform Excel Spreadsheet Data Into An Array Of Objects Using React Js Dev Community
Render Update And Transform Excel Spreadsheet Data Into An Array Of Objects Using React Js Dev Community
 How To Import And Export Csv Files Using Codeigniter And Mysql Export Csv Mysql Learn Web Development
How To Import And Export Csv Files Using Codeigniter And Mysql Export Csv Mysql Learn Web Development
 This Post Explains How Toauto Open The Vba Editor When Excel Starts Using Excel Macro Technique To Have The Vba Editor Automaticall Excel Macros Excel Workbook
This Post Explains How Toauto Open The Vba Editor When Excel Starts Using Excel Macro Technique To Have The Vba Editor Automaticall Excel Macros Excel Workbook
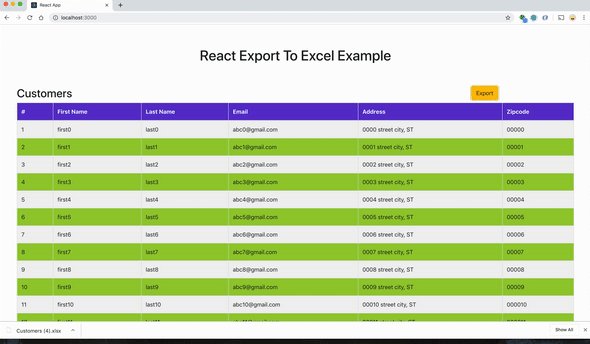
 Exporting Data To Excel With React By Bhargav Bachina Bits And Pieces
Exporting Data To Excel With React By Bhargav Bachina Bits And Pieces
 React Read Excel Using Sheet Js Youtube
React Read Excel Using Sheet Js Youtube
 Adding Excel Import And Export To A React App Spread
Adding Excel Import And Export To A React App Spread
 Mastering These Key React Concepts Will Help You Very Quickly To Get Up And Running With This New Front End Web Development Programming Concept React Tutorial
Mastering These Key React Concepts Will Help You Very Quickly To Get Up And Running With This New Front End Web Development Programming Concept React Tutorial
 Using React Simple Animate Learn How To Create Sophisticated Animations Using Simple Apis Simple Animation Learning
Using React Simple Animate Learn How To Create Sophisticated Animations Using Simple Apis Simple Animation Learning
 This Tutorial Explains How To Call Functions Of Other Class From Current Class In React Native Application React Native Object Oriented Programming Class App
This Tutorial Explains How To Call Functions Of Other Class From Current Class In React Native Application React Native Object Oriented Programming Class App





